What is a Form?
All applications in SureCloud are based on form technology which allows for the display and collection of data. When you interact with a SureCloud application you will almost certainly be interacting with a form of some description. Every form has a unique identifier referred to as Questionnaire Key .
A form can be one of three types:
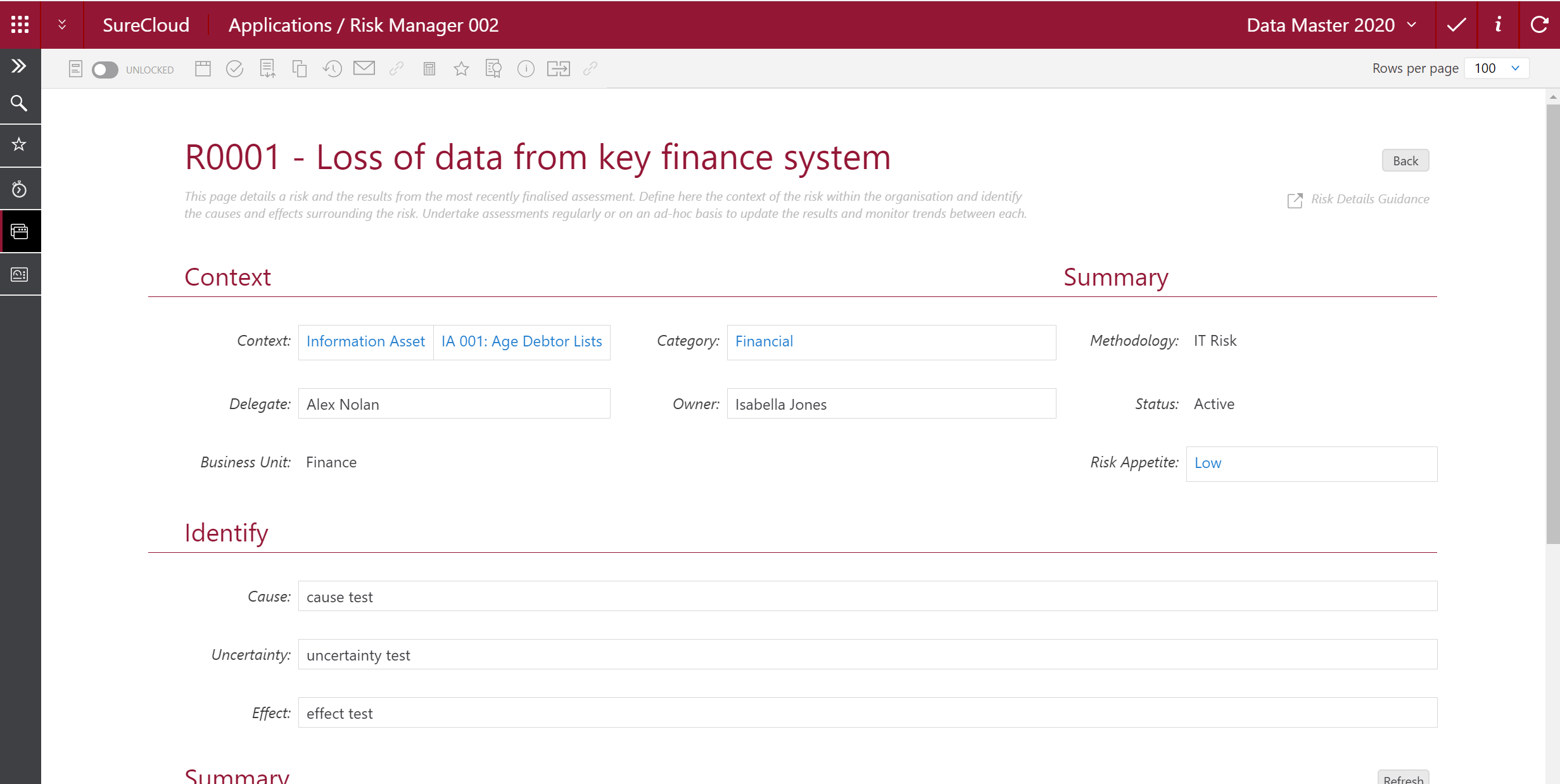
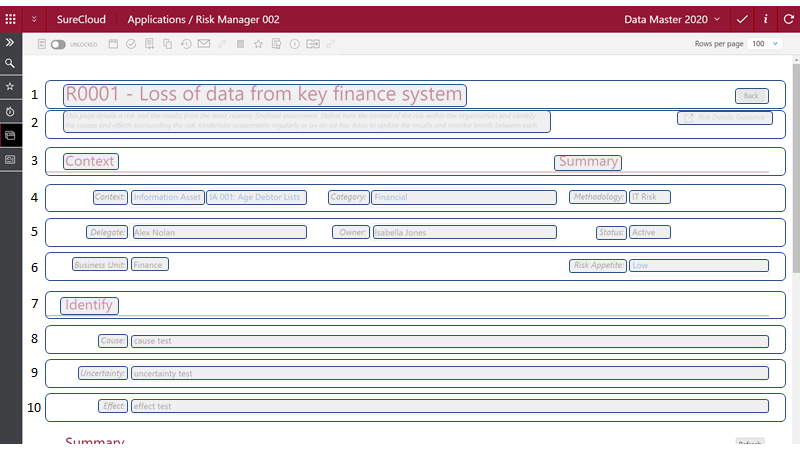
- Page Layout – These forms display and collect data in a layout similar to the way that web pages are laid out (fig 1).
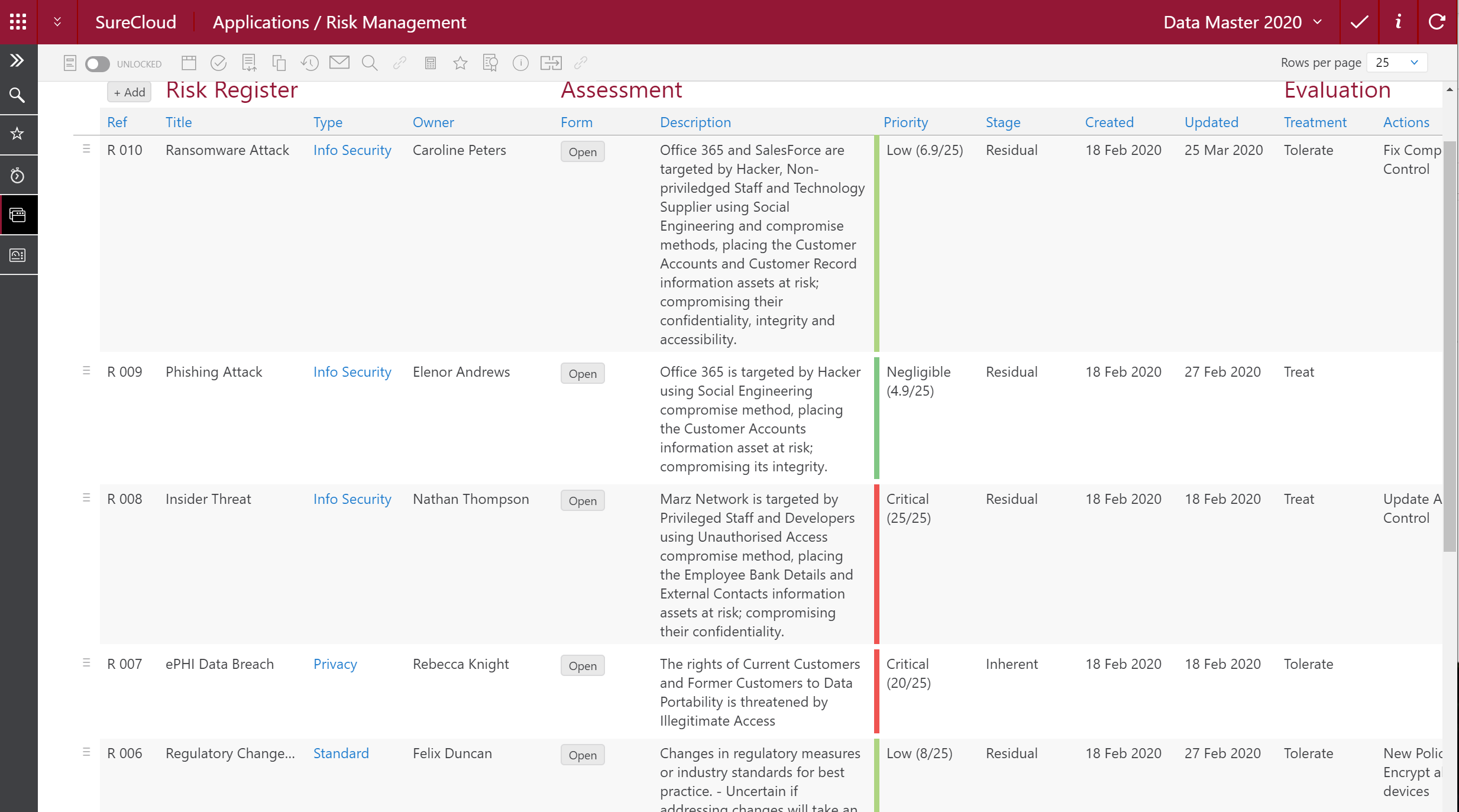
- Table Layout – These forms display lists of items in a grid view. One item per row (fig 2).
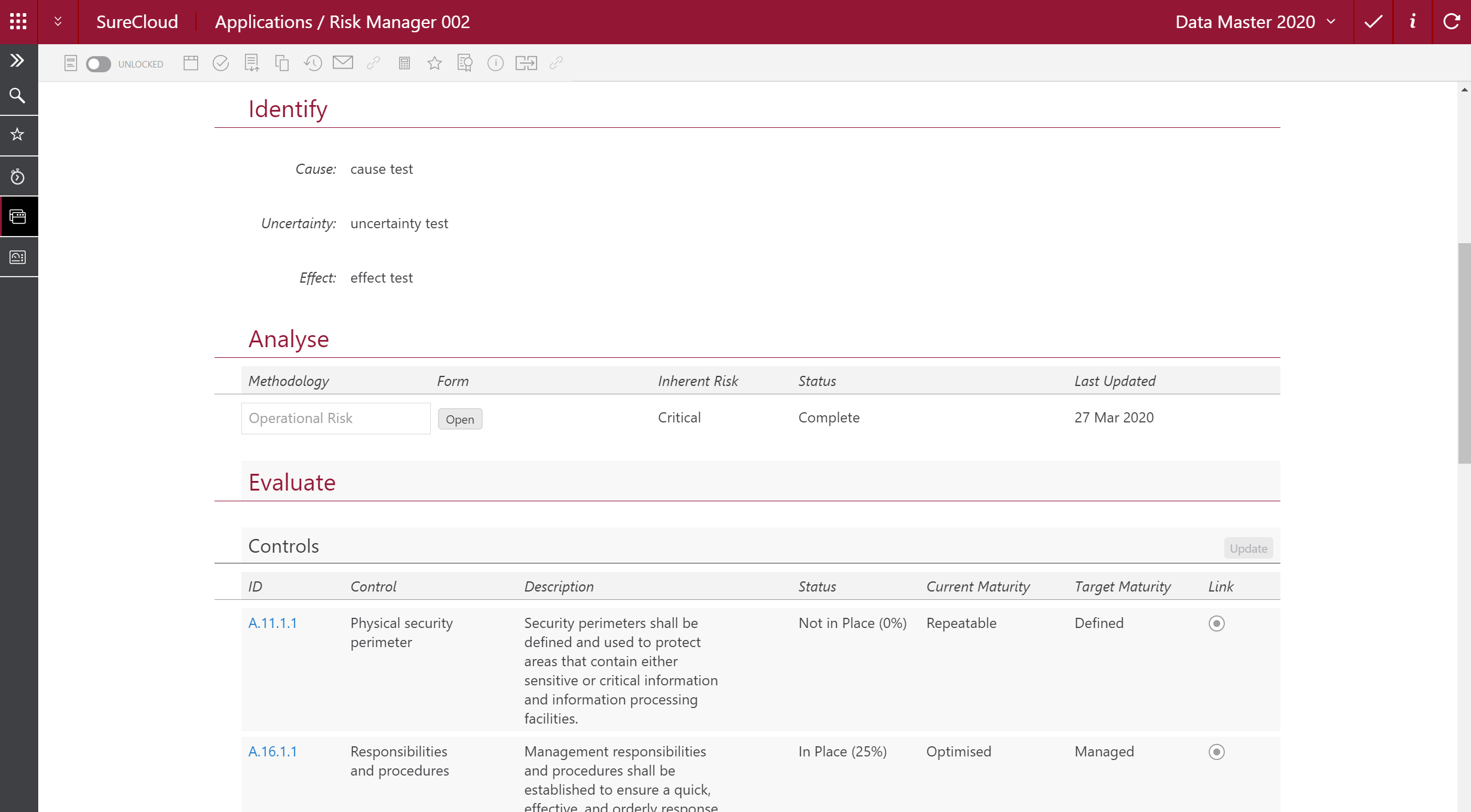
- Hybrid – These forms combine elements of 1 and 2 from above (fig 3).

Fig 1: Page Layout form

Fig 2: Table Layout form

Fig 3: Hybrid Layout form
What are the major components that make up a form?
A SureCloud form (regardless of the type) is constructed of just two components; Sections and Responses.
Sections
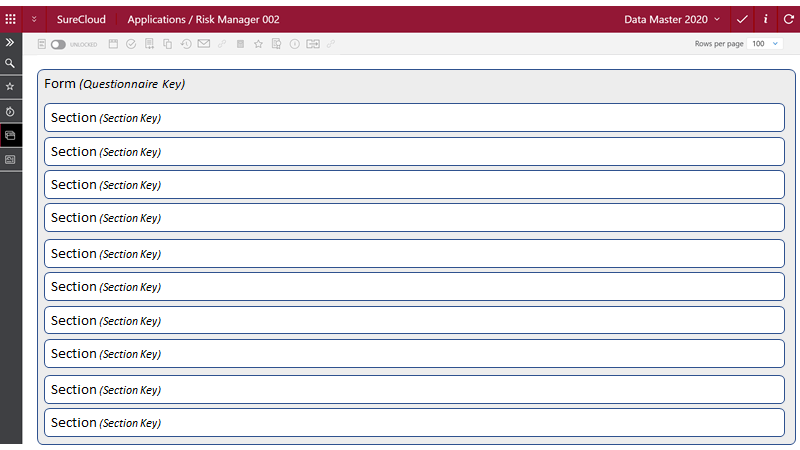
A form will contain one or more sections; every line on a form is its own section. Every section has a unique identifier referred to as Section Key. In order to refer to any section (Section Key) you will need to know the ID of the form it exists on (Questionnaire Key)

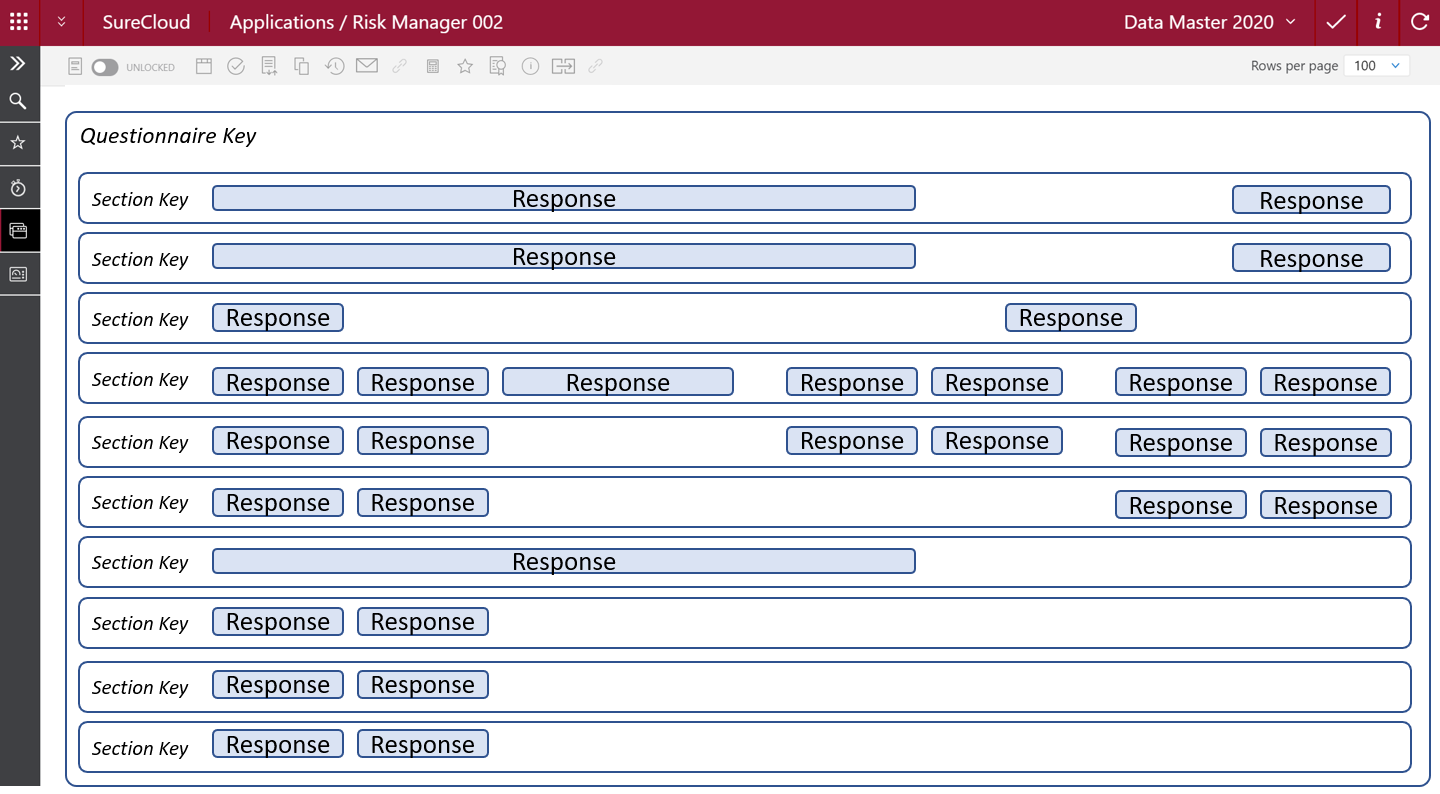
Fig 4: Form and Section illustration
There are two types of sections:
- Standard – These sections are static and are essentially a container to place responses on the screen. A page layout form will exclusively use standard sections.
- Insertable – These sections allow a user to define a table or grid. Each row in the table will comprise the responses listed within the insertable section. A table layout form will exclusively use an insertable section.
A hybrid form will use a combination of standard and insertable sections to create the static and table elements on the screen.

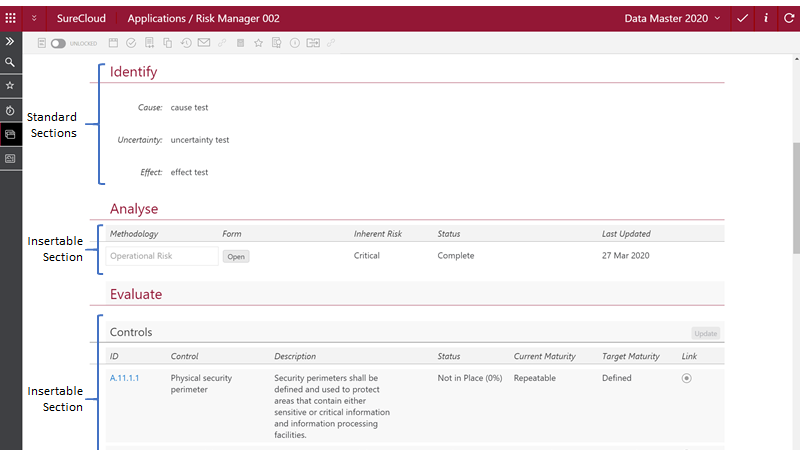
Fig 5: Standard and Insertable sections
Responses
Each section will contain one or more responses. Responses are the elements on screen that either display or collect data. Every response has a unique identifier referred to as Response Key.
In order to refer to any response (Response Key) you will need to know which section it exists in (Section Key) and the ID of the form (Questionnaire Key).

Fig 6: Form, Section and Response illustration
A response can be any one of the following types: Button, Date, Evidence, Formula, Information, Library Reference, Multiple Users, Multiselect Option List, Option List, Reference, Sequence, Template, Text, User or Value.
Example Form (broken down)
The below is an example page layout form:

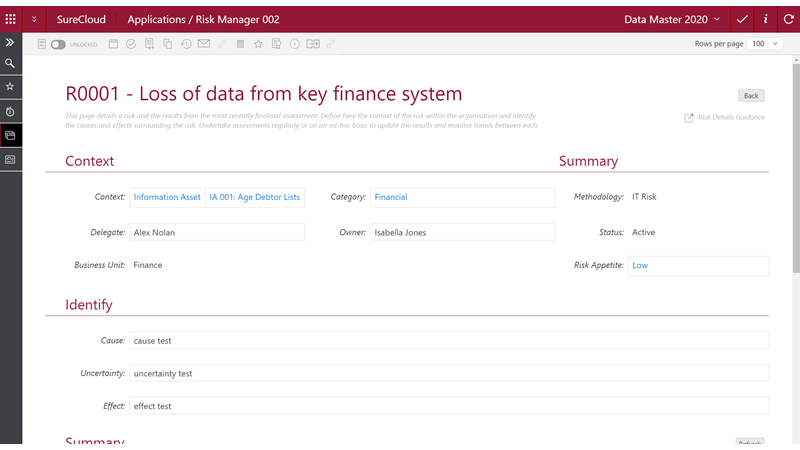
Fig 7: Example Form
This is the same form but with sections highlighted:

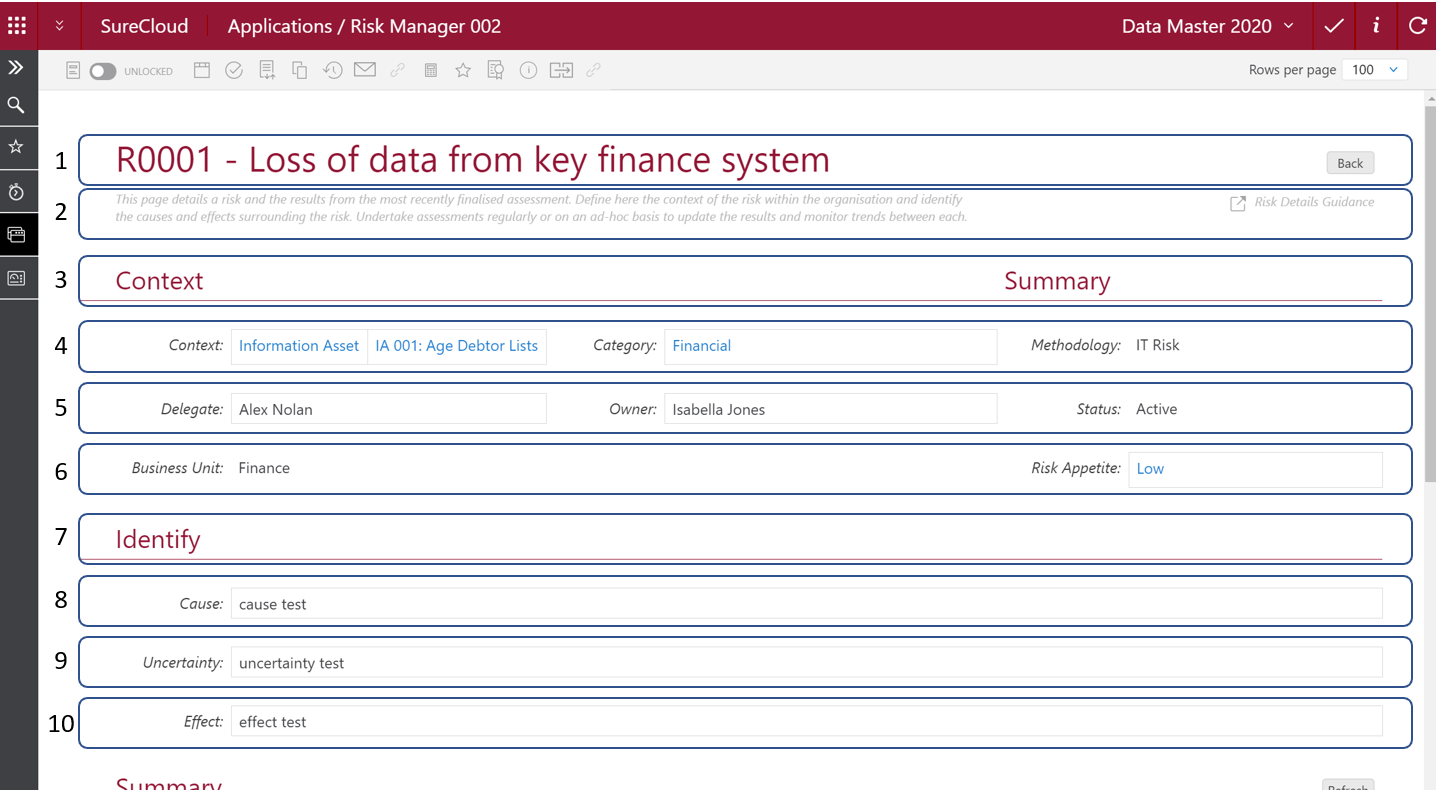
Fig 8: Example Form with sections highlighted
Again, the same form but with sections and responses highlighted:

Fig 9: Example Form with sections and responses highlighted
The below shows a data object with form, section and response key’s defined in order to refer to the “Cause” user input response in the form above (figures 7, 8 and 9):
{
"sections": [
{
"key": 1046350995,
"responses": [
{
"key": 4058683364,
"value":
{
"value": "case test",
"type": "TEXT"
}
}]
}],
"questionnaireKey": 33553026
}
Useful links:
Comments